Nous voici au dernier article de ce lab, où l’objectif est d’installer un serveur ESXi avec une architecture sécurisée pour votre site Internet. Dans cet article, nous allons installer notre serveur web sur une seconde machine virtuelle connectée à la partie LAN de notre PfSense. Nous allons donc installer Debian qui est une distribution Linux open-source qui va nous permettre d’installer notre site Internet.
Pour ceux qui souhaitent commencer par le début, je vous invite à suivre les 4 derniers articles de ce lab ESXi :
- Introduction : Architecture cible de ce lab
- Installation : Installation de VMware ESXi
- Configuration partie 1 :Configuration de la licence et des utilisateurs
- Configuration partie 2 : Configuration du ssh et du pare-feu intégré à ESXi
- Installation PfSense : Installation et configuration de PfSense
*
Lançons-nous dans l’installation de notre serveur Debian sur notre ESXi.
*
Prérequis
Première étape, téléchargez le fichier ISO de Debian sur le serveur ESXi afin de pouvoir lancer l’installation de la machine virtuelle. Pour ce faire nous allons devoir nous connecter en SSH sur notre serveur et le télécharger via le lien du site.
Nous avons fait exactement la même chose lors de l’installation de PfSense dans mon précédent article, je ne vais donc pas détailler cette partie. Je vous laisse regarder comment faire sachant que vous pouvez trouver la dernière version de Debian sur le site officiel.
![]() Vous devez choisir « mon_lan » pour la carte réseau afin que votre machine virtuelle soit bien protégée derrière votre Firewall PfSense.
Vous devez choisir « mon_lan » pour la carte réseau afin que votre machine virtuelle soit bien protégée derrière votre Firewall PfSense.
Ensuite lancez votre machine virtuelle et réalisez l’installation en suivant le tutoriel d’installation de Debian. Pour la configuration IP, vous devez utiliser une IP dans la même plage que le LAN de votre PfSense. Si vous avez suivi mon tutoriel depuis le début choisissez cette IP :
- IP : 192.168.1.2
- Masque réseau : 255.255.0.0
- Passerelle : 192.168.1.1 (IP de votre PfSense côté LAN)
Une fois l’installation terminée, vous devriez arriver à cet écran :

Connectez-vous et vérifiez la connectivité en essayant de lancer un ping vers votre Firewall PfSense et en allant sur une page Internet. Les deux doivent fonctionner :
- Si le ping vers votre PfSense ne fonctionne pas : vérifiez les paramètres réseaux de votre Debian et de votre PfSense (vous devez être sur le même range IP)
- Si vous n’avez pas de connectivité Internet, je vous invite à vérifier la configuration de votre PfSense en regardant mon précédent article.
Voilà, notre machine virtuelle est installée et nous avons une connectivité, n’oubliez pas de mettre à jour votre Debian en utilisant les commandes « apt-get update » et « apt-get upgrade ». Maintenant il va falloir installer notre serveur web sur notre nouvelle machine.
Installation serveur Web
Pour notre serveur web, je vais vous montrer comment installer Nginx. Pour ce faire, rien de plus simple. Lancez la commande suivante :
apt-get install nginx
L’installation de votre serveur web va s’effectuer. Une fois terminée, vous pouvez retrouver tous les fichiers de Nginx à cet endroit : /etc/nginx
Vous pouvez vérifier que votre serveur est bien installé en allant sur l’url « localhost » dans votre navigateur Internet :

Pour l’instant votre serveur web est installé mais pas optimisé. Pour réaliser la configuration de Nginx, nous allons modifier 2 fichiers, commençons tout d’abord par le fichier nginx.conf. Utilisez « nano » pour modifier le fichier :
nano /etc/nginx/nginx.conf
Le fichier par défaut doit être identique à celui-ci :
worker_processes 4;
pid /run/nginx.pid;
events {
worker_connections 768;
# multi_accept on;
}
http {
# Basic Settings ##
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
# server_tokens off;
# server_names_hash_bucket_size 64;
# server_name_in_redirect off;
include /etc/nginx/mime.types;
default_type application/octet-stream;
# SSL Settings ##
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;# Dropping SSLv3, ref: POODLE
ssl_prefer_server_ciphers on;
# Logging Settings ##
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
# Gzip Settings ##
gzip on;
gzip_disable « msie6 »;
# gzip_vary on;
# gzip_proxied any;
# gzip_comp_level 6;
# gzip_buffers 16 8k;
# gzip_http_version 1.1;
# gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;
# Virtual Host Configs ##
include /etc/nginx/conf.d/*.conf;
include /etc/nginx/sites-enabled/*;
}
Je vais détailler les quelques options qu’il faut modifier :
- worker_processes est par défaut sur 4, c’est le nombre de cœur de votre machine disponible pour Nginx. Pour savoir combien de cœur votre machine peut utiliser, lancez la commande suivante (Mettez la valeur renvoyée à la place du 4) :
grep processor /proc/cpuinfo | wc -l
- worker_connections est par défaut sur 768, c’est le nombre de connexion simultanée accepté sur votre serveur web. Vous pouvez utiliser cette commande pour voir la limite de votre machine :
ulimit -n
- server_tokens off est par défaut commenté avec un # devant. Pour ne pas envoyer la version de votre Nginx et faciliter un hack je vous invite à dé-commenter cette ligne.
- gzip : Par rapport à toutes les configurations gzip, je ne vais pas détailler mais dé-commentez tout et modifiez pour obtenir ceci :
gzip on;
gzip_disable « msie6 »;
gzip_vary on;
gzip_proxied expired no-cache no-store private auth;
gzip_comp_level 6;
gzip_comp_level 256
gzip_buffers 16 8k;
gzip_http_version 1.1;
gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;
Laissez le reste par défaut, n’hésitez pas à aller voir la documentation de Nginx pour modifier ce fichier pour l’adapter à vos besoins.
Pour finir la configuration, nous devons configurer le fichier « default », c’est le fichier qui contiendra les informations de notre site (adresse, port…). Utilisez nano pour le modifier:
nano /etc/nginx/sites-available/default
Voici le fichier par défaut :
# Default server configuration
#
server {
listen 80 default_server;
listen [::]:80 default_server;
# SSL configuration
#
# listen 443 ssl default_server;
# listen [::]:443 ssl default_server;
#
# Self signed certs generated by the ssl-cert package
# Don’t use them in a production server!
#
# include snippets/snakeoil.conf;
root /var/www/html;
# Add index.php to the list if you are using PHP
index index.html index.htm index.nginx-debian.html;
server_name _;
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
try_files $uri $uri/ =404;
}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# include snippets/fastcgi-php.conf;
#
# # With php5-cgi alone:
# fastcgi_pass 127.0.0.1:9000;
# # With php5-fpm:
# fastcgi_pass unix:/var/run/php5-fpm.sock;
#}
# deny access to .htaccess files, if Apache’s document root
# concurs with nginx’s one
#
#location ~ /\.ht {
# deny all;
#}
}
# Virtual Host configuration for example.com
#
# You can move that to a different file under sites-available/ and symlink that
# to sites-enabled/ to enable it.
#
#server {
# listen 80;
# listen [::]:80;
#
# server_name example.com;
#
# root /var/www/example.com;
# index index.html;
#
# location / {
# try_files $uri $uri/ =404;
# }
#}
Le fichier est très long mais pas d’inquiétude ce n’est pas bien compliqué et puis par défaut le fichier a déjà tous les exemples de lignes nécessaires. Sur Internet, il faut aujourd’hui passer par du SSL (https) afin d’être référencé et gagner en visibilité. Je vais donc vous montrer comment faire, vous pouvez supprimer les données de votre fichier par défaut et le remplir en suivant ces prochaines lignes. Pour l’exemple imaginons que nous avons le nom de domaine : all-it-network.com
Tout d’abord, nous allons faire une redirection pour que les personnes qui font une requête vers votre site Internet en http soient directement redirigées vers l’adresse en https (remplacez les textes en rouge par vos données):
server {
listen 80;
server_name all-it-network.com;
return 301 https://all-it-network.com$request_uri;
}
Ensuite si comme moi vous n’aimez pas les www, faisons une redirection de l’adresse www.all-it-network.com vers l’adresse sans www :
server {
server_name www.all-it-network.com;
return 301 https://all-it-network.com$request_uri;
}
Configurons maintenant notre serveur en https. Vous devez avoir copié votre certificat (que votre autorité de certification vous a donné) sur votre serveur dans /etc/nginx/ssl :
server {
listen 443 ssl;
server_name all-it-network.com;
ssl_certificate /etc/nginx/ssl/all-it-network.com.cer;
ssl_certificate_key /etc/nginx/ssl/all-it-network.com.key;
root /lien/de/mon/site/web;
index index.php index.html index.htm index.nginx-debian.html;
}
Et voilà, rien de bien compliqué, votre serveur est configuré en https… Bon c’est bien beau mais je n’ai toujours pas accès à mon site web à partir d’Internet c’est normal ? Eh bien oui, vous vous souvenez dans le tutoriel précédent je vous avais dit qu’il nous faudrait encore configurer notre PfSense pour accepter et rediriger nos requêtes HTTP vers notre serveur web. Et bien en avant !!
Configuration Pfsense
Pour vous connecter à l’interface de PfSense, restez sur votre machine Debian où vous venez d’installer votre site web. Dans un navigateur Internet, entrez l’ip du LAN de votre PfSense qui est 192.168.1.1 si vous avez suivi mon tutoriel. Vous arriverez sur cette fenêtre :

Par défaut le login est « admin » et le mot de passe « pfsense ».
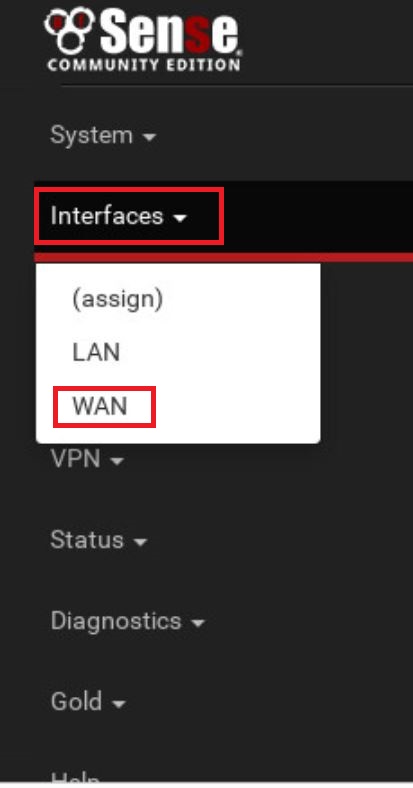
Pour commencer, nous devons passer notre adresse WAN en /32 pour que la configuration des IPs soit finalisée. Allez dans le menu « Interfaces » puis « WAN » :

Ensuite descendez jusqu’à la configuration de l’ipv4 et passez de 24 à 32 puis sauvegardez :

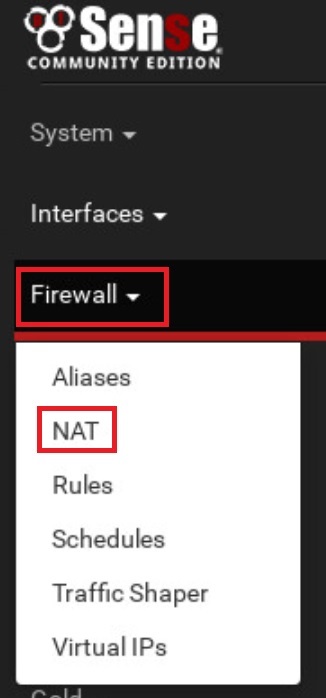
Nous devons ensuite configurer un NAT pour permettre à notre PFsense de rediriger les requêtes web qu’il reçoit sur son Interface WAN vers notre serveur web. Allez dans le menu « Firewall » puis « NAT » :

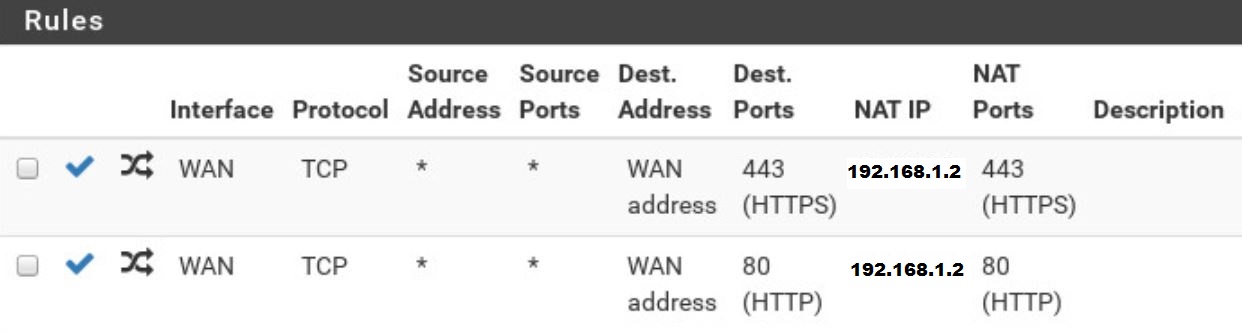
Dans cet onglet, cliquez sur « Add » pour ajouter deux règles, une pour le port 443 (https) et une pour le port 80 (http). Nous voulons envoyer les requêtes qui arrivent de l’interface WAN vers notre serveur web :

Pour bien comprendre les règles, voici un petit explicatif lié aux règles ci-dessus :
- Interface : WAN nous venons de cette interface
- Protocol : TCP car http et https sont des ports tcp
- Source Address : * pour accepter n’importe quelle adresse venant d’Internet
- Source Ports : * pour accepter n’importe quelle port venant d’Internet
- Dest. Address : Notre adresse WAN, les personnes font des requêtes vers notre IP publique
- Dest. ports : 443 et 80 pour le https et http
- NAT IP : c’est l’ip en local de notre serveur web
- Nat ports : 443 et 80 ça ne change pas en local
Une fois les règles remplies, n’oubliez pas de sauvegarder et d’appliquer les changements. Le Firewall est configuré pour transmettre les requêtes arrivant sur son IP public vers votre serveur web.
N’oubliez pas de bien configurer votre nom de domaine sur l’outil du fournisseur, pour que le nom renvoi vers l’ip public de votre PfSense. Les fournisseurs étant nombreux et étant chacun différent, je ne vais pas vous donner d’exemple pour ne pas vous embrouiller.
C’était le dernier article de ce lab, vous avez votre serveur web sécurisé derrière un firewall PfSense et vous êtes capable d’installer et de configurer d’autres machines virtuelles pour correspondre à d’autres de vos besoins.

Merci pour ces superbes tutos. Excellents articles
Bonjour
Si mon esxi a un serveur web et un serveur voip comme exemple,comment la redirection sur mes machines virtuelle
Bonjour,
Il faudra faire une redirection au niveau du port applicatif. C’est à dire qu’en fonction du port vous enverrez la requête vers l’un ou l’autre de vos serveurs virtuels.
Pour votre serveur web, il faudra une redirection vers les ports HTTP (80) et HTTPs (443) mais peut-être d’autres en fonction du besoin.
Pour votre serveur VOIP, tout dépendra de l’outil que vous avez. Renseignez vous dans la documentation de votre outil pour trouver les ports utilisés.